MediaKits
June 2020 – june 2022 (2 years)
Los Angeles, CA / Remote
Contract with Contrast UX Studio
DELIVERABLES
Consumer Application
Agency Application
Design system
Branding
Marketing Assets
Marketing Website
Pitch Deck
team
Kieran O’Brien / Co-founder and CEO
Casey Adams / Co-founder and CEO
Jacqlyn Burnett / VP of Operations
Sagi Shrieber / Product Design Director
Trevor Austin / Senior Engineer
Tools
Figma
FigJam
Miro
Illustrator
After Effects
Slack
overview
A media kit is a public relations tool for influencers, brands, and organizations to raise awareness, explain services and provide essential information for prospective partners. MediaKits.com provides a simple and easy to use platform for influencers, bloggers, and musicians to create a custom media kit online with real time data and analytics.
my role
Product thinking
Branding and Visual Identity
Following the design sprint, I created a complete visual identity that represents the brand, including a logo, a complementary color scheme and typography that provide consistency across the entire brand image and product.
UX UI and a Design System
the problem
- Currently, there is no easy way to create a media kit online
- Media kits become outdated within days
- Influencers often doctor their numbers
- No trusted source of transparent, first party creator data
- Most creator analytics companies are brand-focused and rely on scraped, inaccurate data
restrictions and limitations
- Limited time and budget
- Complete remote work, across different time zones
- Wearing multiple hats as the sole branding / product / marketing designer.
Design Sprint & Research
personas
Collaboratively, we gathered insights and themes from our user research to create this user persona, Tara, to identify our target audience’s user needs. We explored how this could drive the success of our product and design.

User interviews
We interviewed 12 individuals, characterized as young adults, ages 18-32 years old, established content creators from varying industries who already have money coming in from sponsors and brand collaborations. All interviewees have between 30k to 500k followers on their social media accounts.


Main insights
The interviews revealed common concerns and challenges among users in regards to collaborating with brands.
- All users agree that a media kit is a necessity to get brand deals
- Most users have a media kit but it is not updated.
- All users agree that the visual design of the media kit is critical in getting brand deals
- Most users feel like they have missed brand deals because their media kit is not updated.
- Most users agree that there is no quick and easy solution for creating a media kit online today.
- All users would gladly pay for a quick and and easy solution for creating a media kit.
User Stories
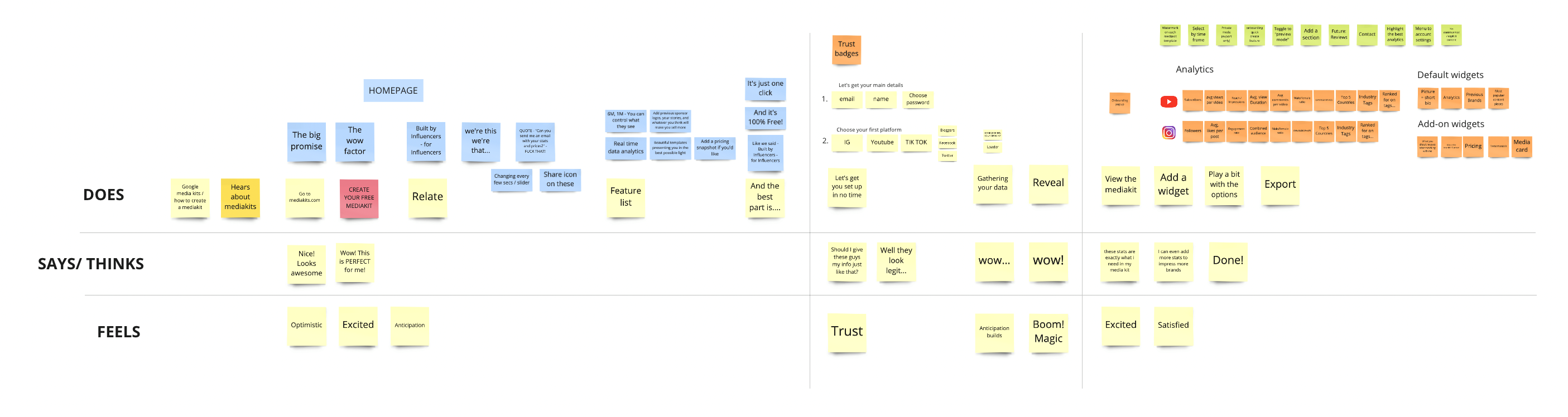
Following the interviews we mapped out the existing user journey and crafted a desired user journey to help guide the flow of our product.
current user journey map

desired user journey map

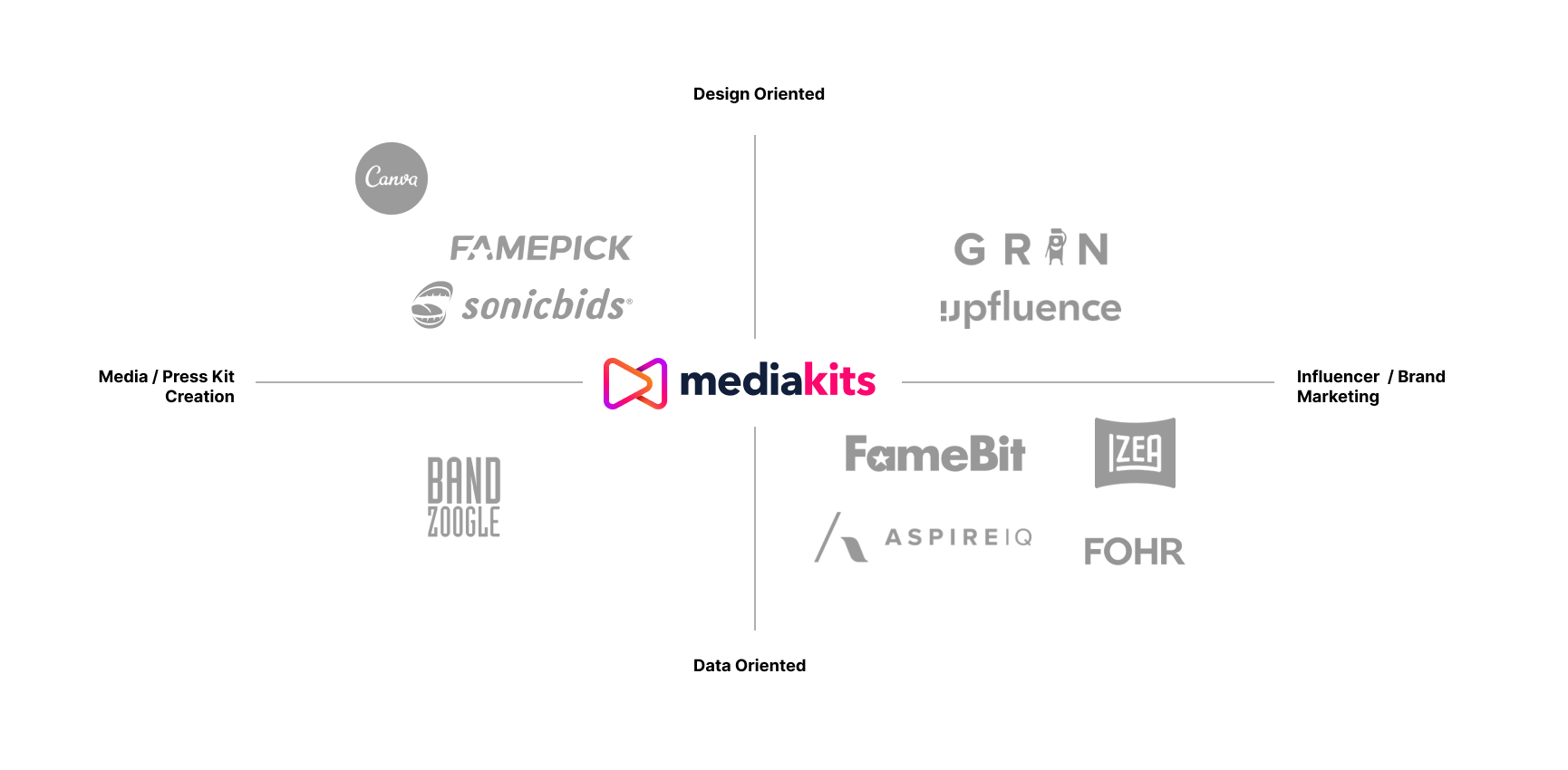
Competitive analysis
I gathered all available information about the direct and indirect competitors, examining their features, capabilities and visual design, and created a matrix of where MediaKits should be in relation to the competition.

Designing the product
HMW

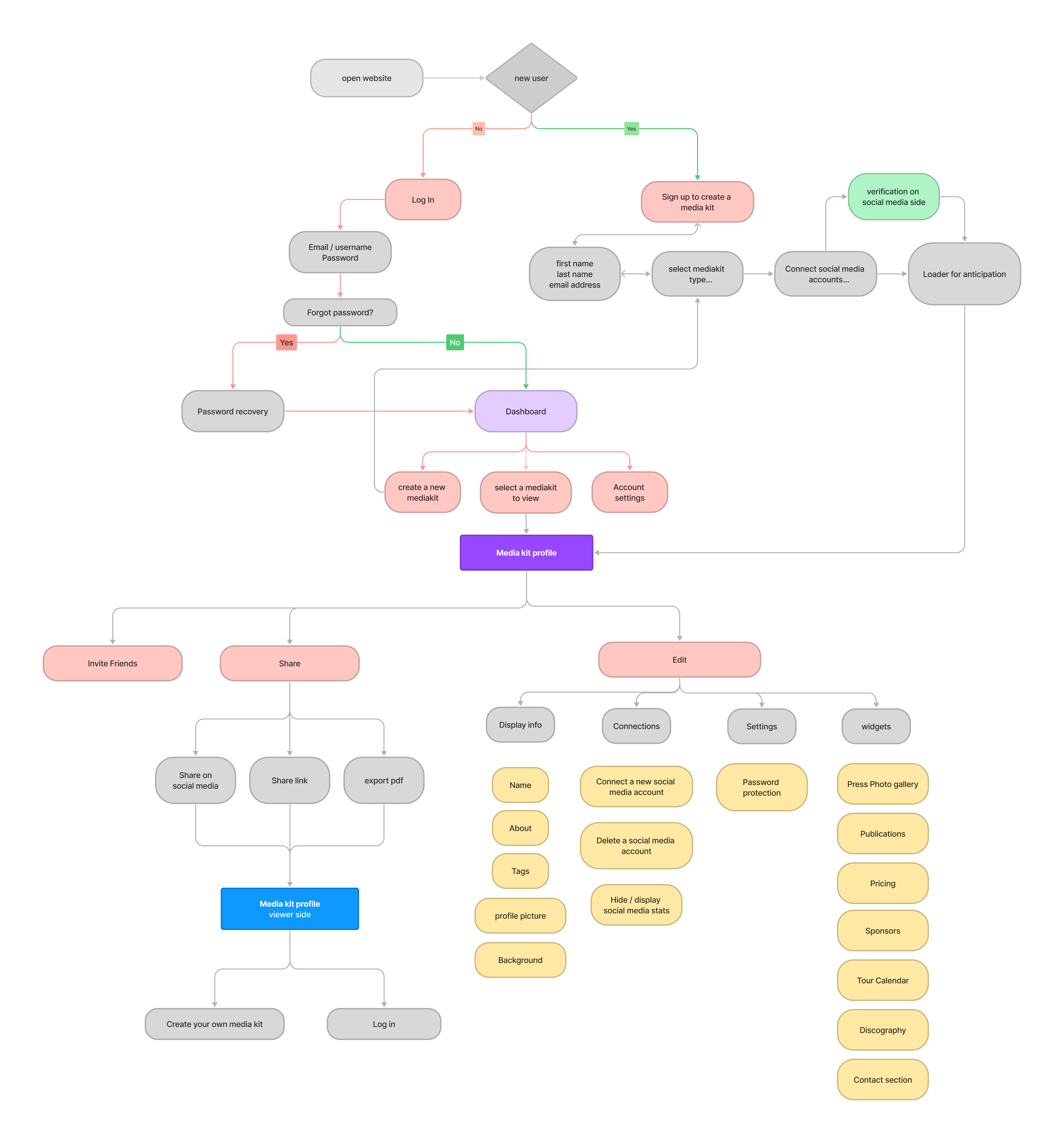
information architecture
I mapped out a complete information architecture which included all the end-states and screens that are to be included in the design in order to get a deeper understanding of all the project’s requirements.

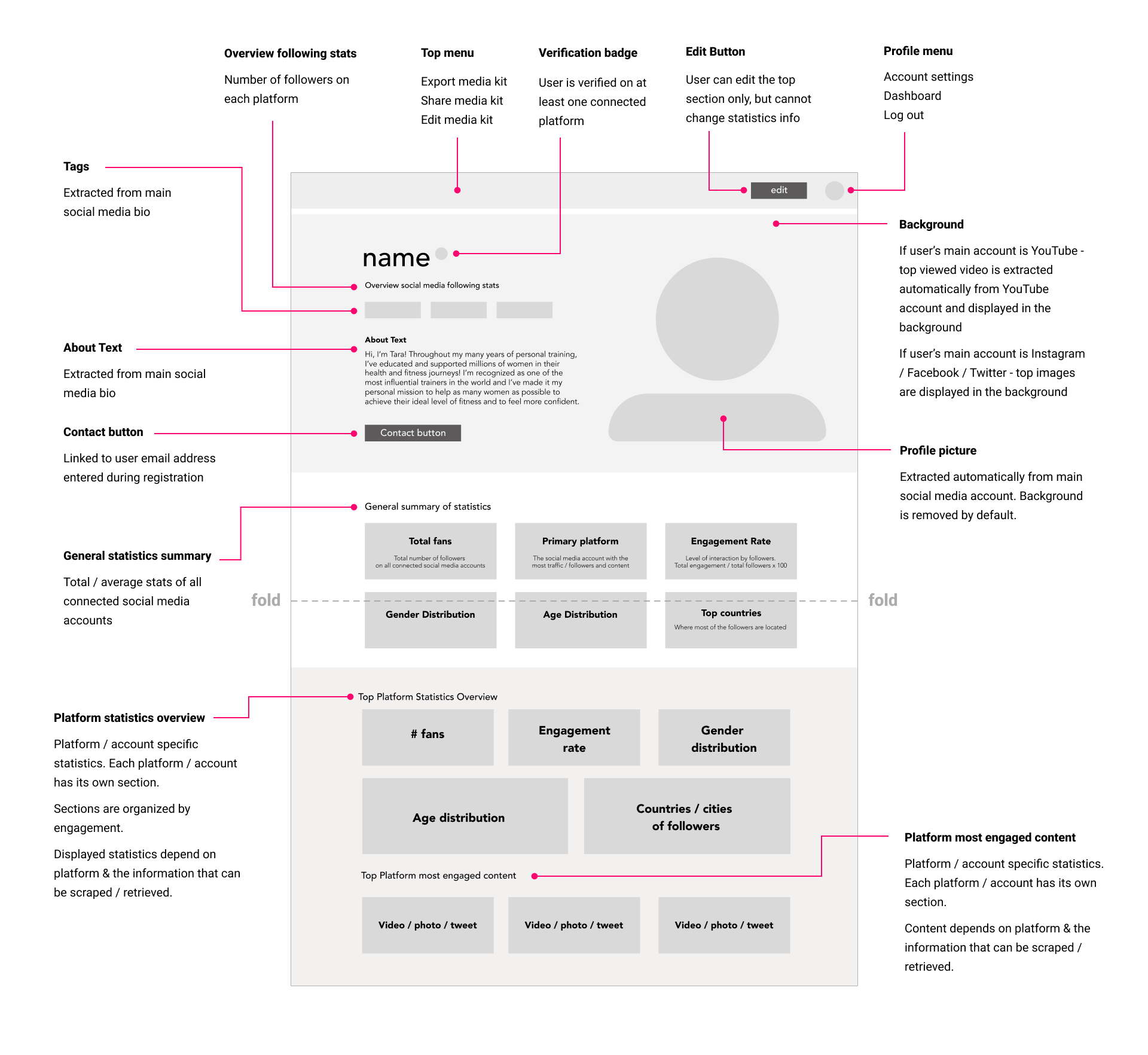
the media kit profile page
The media kit profile page is the absolute core of the product, so it was our first priority when planning and designing our product. After carefully prioritizing all the components of the profile page I created this diagram to share it with the team and receive feedback.

Final Design
onboarding process
The onboarding process is as quick and easy as possible in order to avoid friction. No profile setting is required, everything is automatically extracted from the user’s social accounts and can be later revised using the editor.
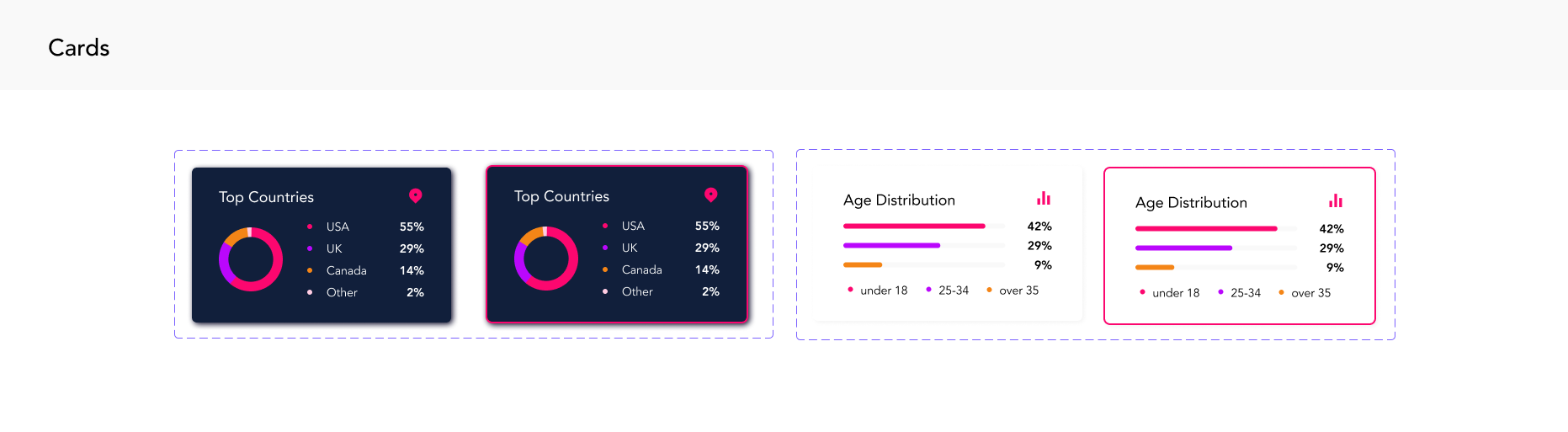
the profile page
The heart of the product. The profile is created in seconds and is automatically designed using the media from the user’s connected platforms. The most crucial influencer statistics are presented in a visually appealing style and are updated in real time. The page can easily be shared via link or by downloading a printable PDF version.
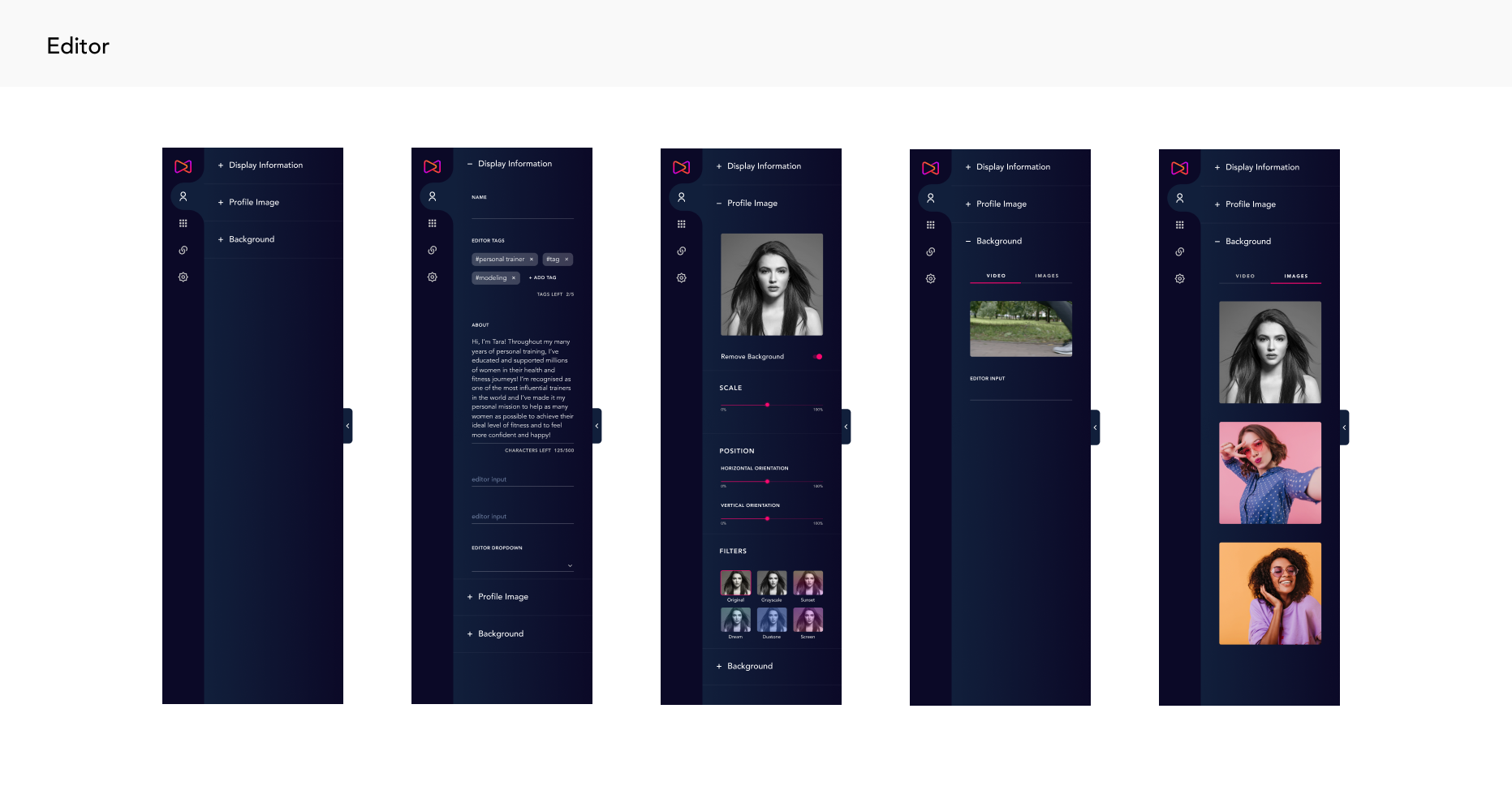
the media kit editor
The editor is the most complex section of the product. After thoroughly examining the most used text and image editors and exploring various design solutions, I decided to place the editor in the left side panel so users can intuitively edit their content and add new widgets as they wish.
Turning widget visibility on and off
Uploading a photo to the publications widget.
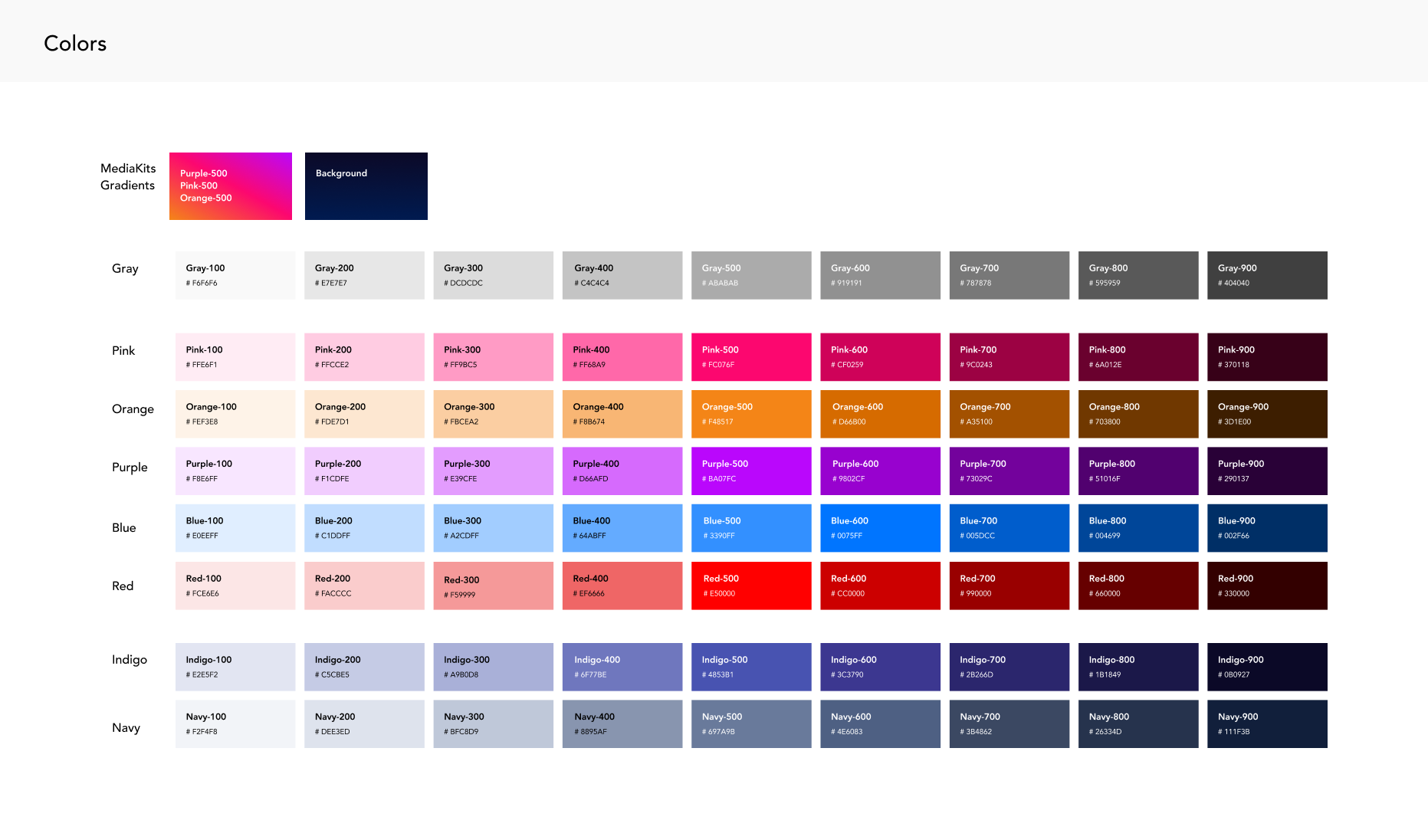
design system and guidelines
Throughout the product design stage I created an atomic design system that is consistent with the brand identity. The use of Interactive components and specific guidelines make the implementation easy and the workflow more efficient.





Outcome
MediaKits launched in July 2021 in Los Angeles. Here are some statistics of what happened since:
27,000+
Active Users
300+
Daily Creator Sign Ups
00:18:21
Average Session Length
On September 2022 MediaKits has been acquired by Viral Nation, the global influencer marketing and technology pioneer 🎉